关于如何在gredia中为网页引入“看板娘”
介绍下引入看板娘的最简单的方法,但注意只能引入不能定制,相当于把别人写好的看板娘拿来放到自己网页上。能定制的以后我找时间再发~
更新
2018年10月31日,由 fghrsh 提供的原 API 停用,请更新至新地址。参考文章:
https://www.fghrsh.net/post/170.html
2020年1月1日起,该项目不再依赖于 jQuery。
最新配置方法请见 https://github.com/stevenjoezhang/live2d-widget
一、代码准备
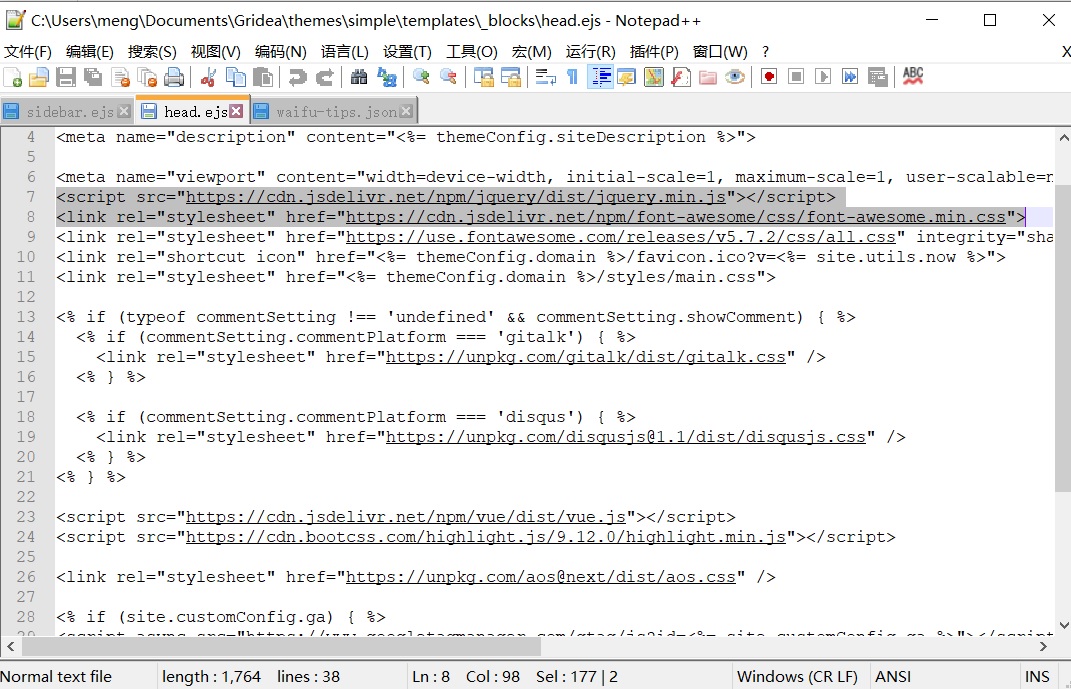
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">
这两个是live2d看板娘所需的依赖,一个是jQuery,另一个是fontawesome。gridea这俩好像都没有,我们稍后把它引入。
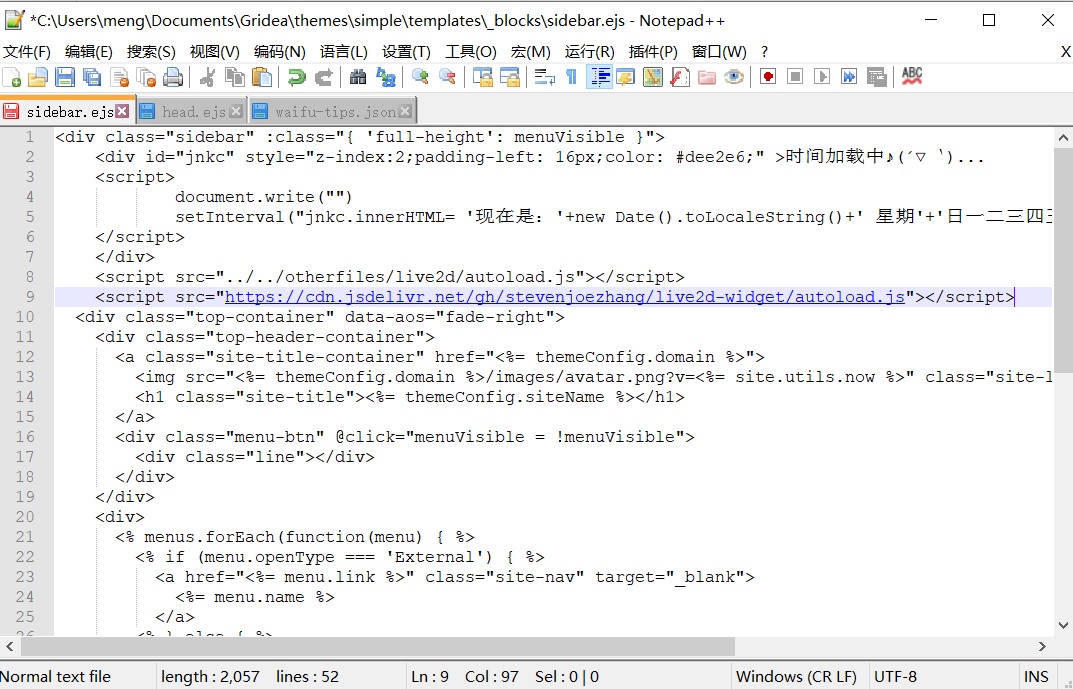
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script>
autoload.js--自动加载看板娘
二、使用
由于gridea的静态页面都是有对应主题里的模板文件在生成,后同步到GitHub上去的,每次点击同步便会重新生成所有文章页面依次,因此我们应该直接修改模板文件。
进入gridea目录,一般在文档-Gridea文件夹,依次themes-simple-templates-_blocks,找到sidebar.ejs与head.ejs这俩模板文件,在head.ejs中head标签中加入前两行代码

在sidebar.ejs中加入第三行代码

保存一下。再打开gridea,点击同步,用新的模板生成一遍文章,并同步到GitHub。
打开浏览器,访问下博客,好了,看板娘出现在了左下角。

三、over
有问题请留言哦~