用vscode写网页----基础安装篇
在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code。今天就给大家简单介绍下它的使用方法
1.为什么用vscode?
当然是vscode有着数不完的优点呀
- 开源,免费;
- 自定义配置
- 集成git
- 智能提示强大
- 支持各种文件格式(html/jade/css/less/sass/xml)
- 调试功能强大
- 各种方便的快捷键
- 强大的插件扩展
对前端这么好,没理由不用啊
vscode官网:点击前往
2.下载安装vscode,并进行开发前的简单配置
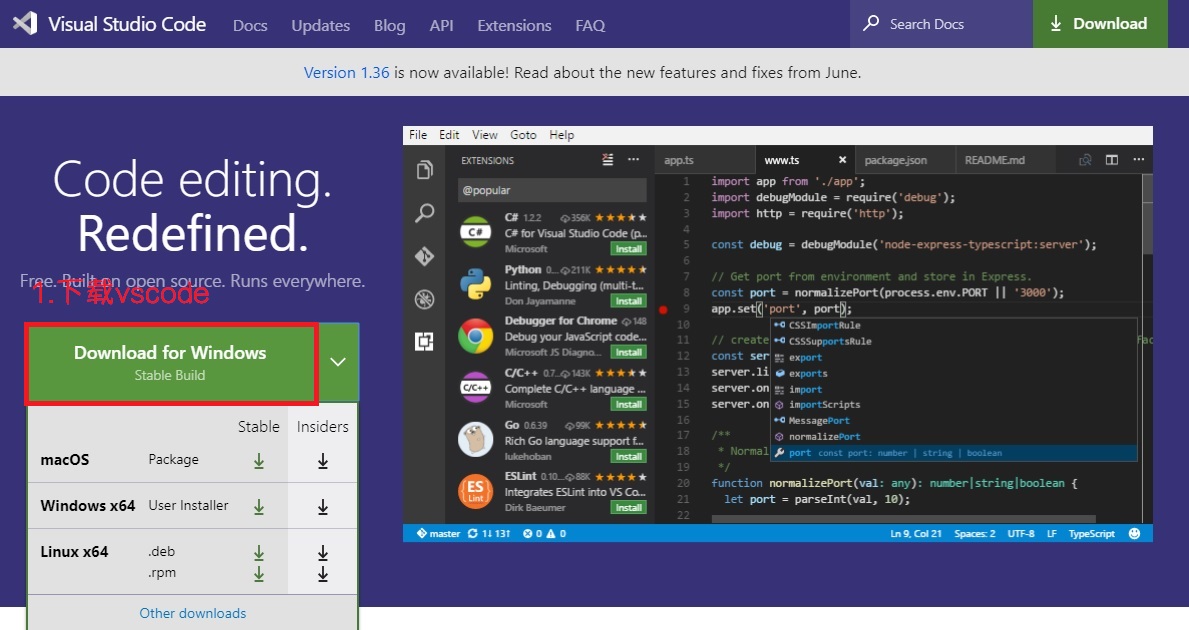
来到vscode官网,点击下载

打开下载好的安装程序,如图所示操作

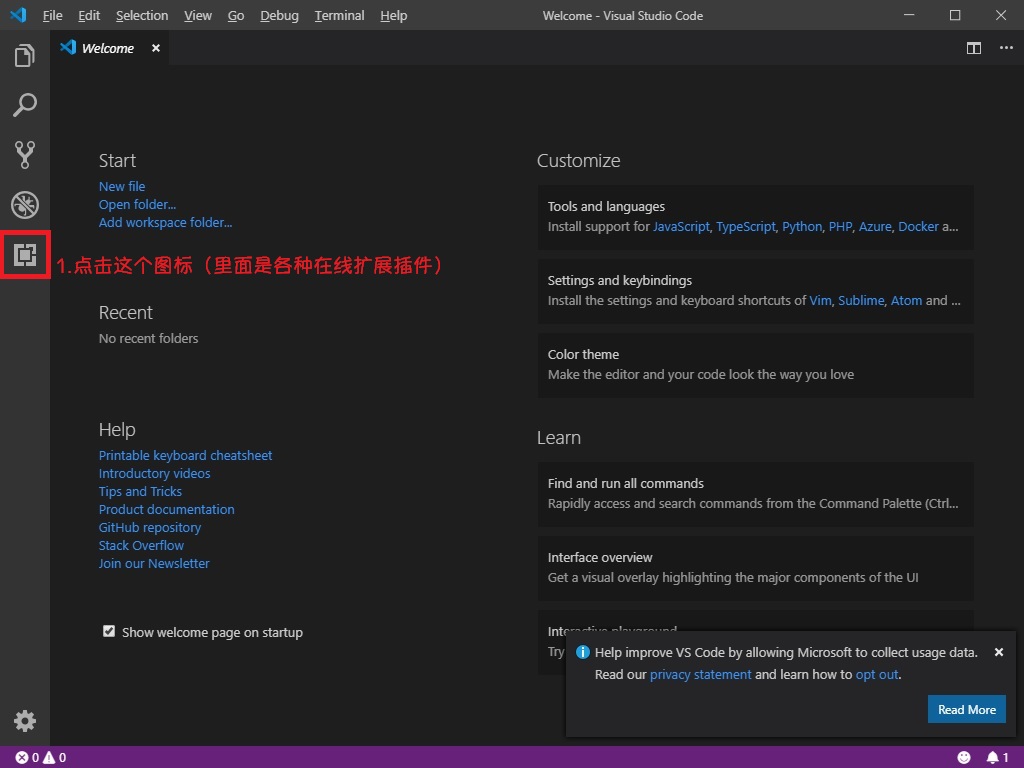
装好后打开,你会发现界面全是英文。别紧张,接下来装个简体中文插件就好了
点击侧边第五个图标(扩展按钮)如图

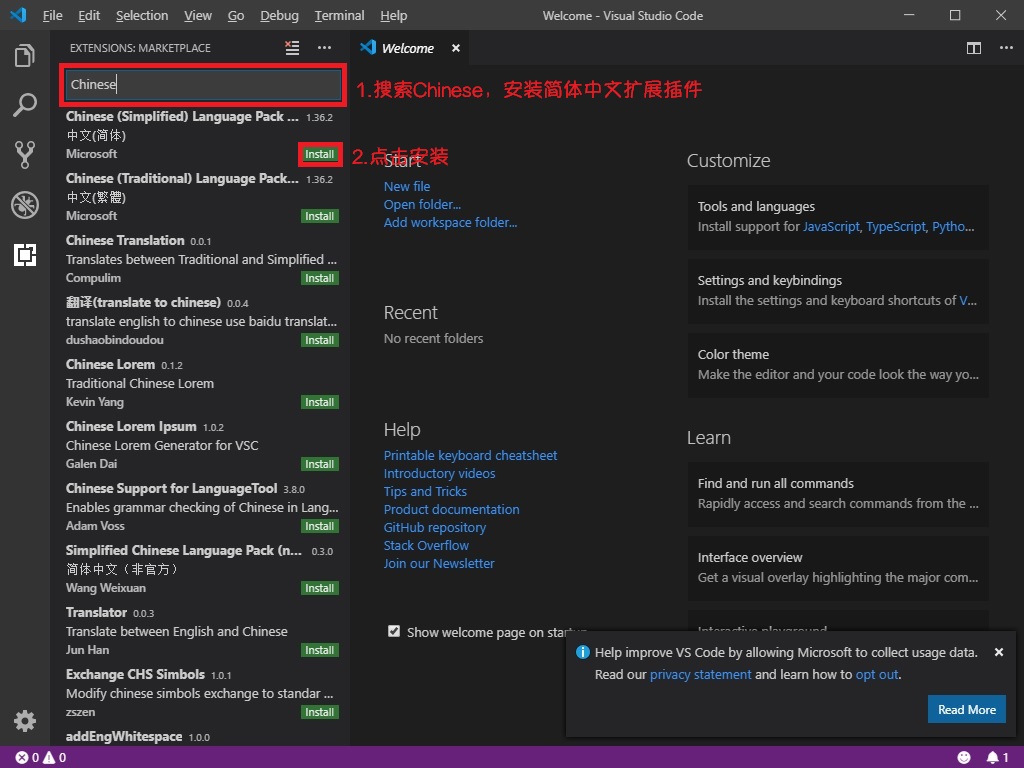
搜索Chinese

就是第一个插件了,点击安装就好了。
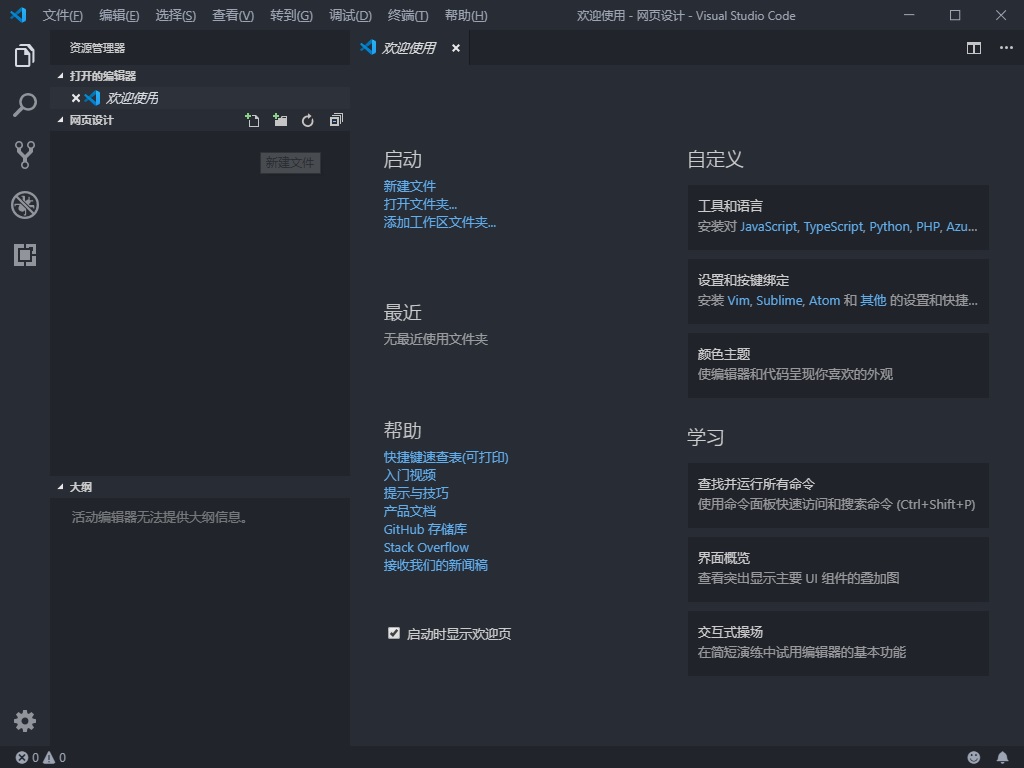
安装完重启VScode,变成中文了。

为了确保我们vscode在写HTML代码时用起来更舒适,除了简体中文插件,推荐同时安装以下几个插件(也是搜索安装):
- One Dark Pro 深受程序员欢迎的且很漂亮的一款主题插件
- open in browser 安装后可通过ALT+B 组合快捷键方便的在默认浏览器中打开当前正在编辑的网页,可通过ALT+shift +B 在其他浏览器中打开当前网页
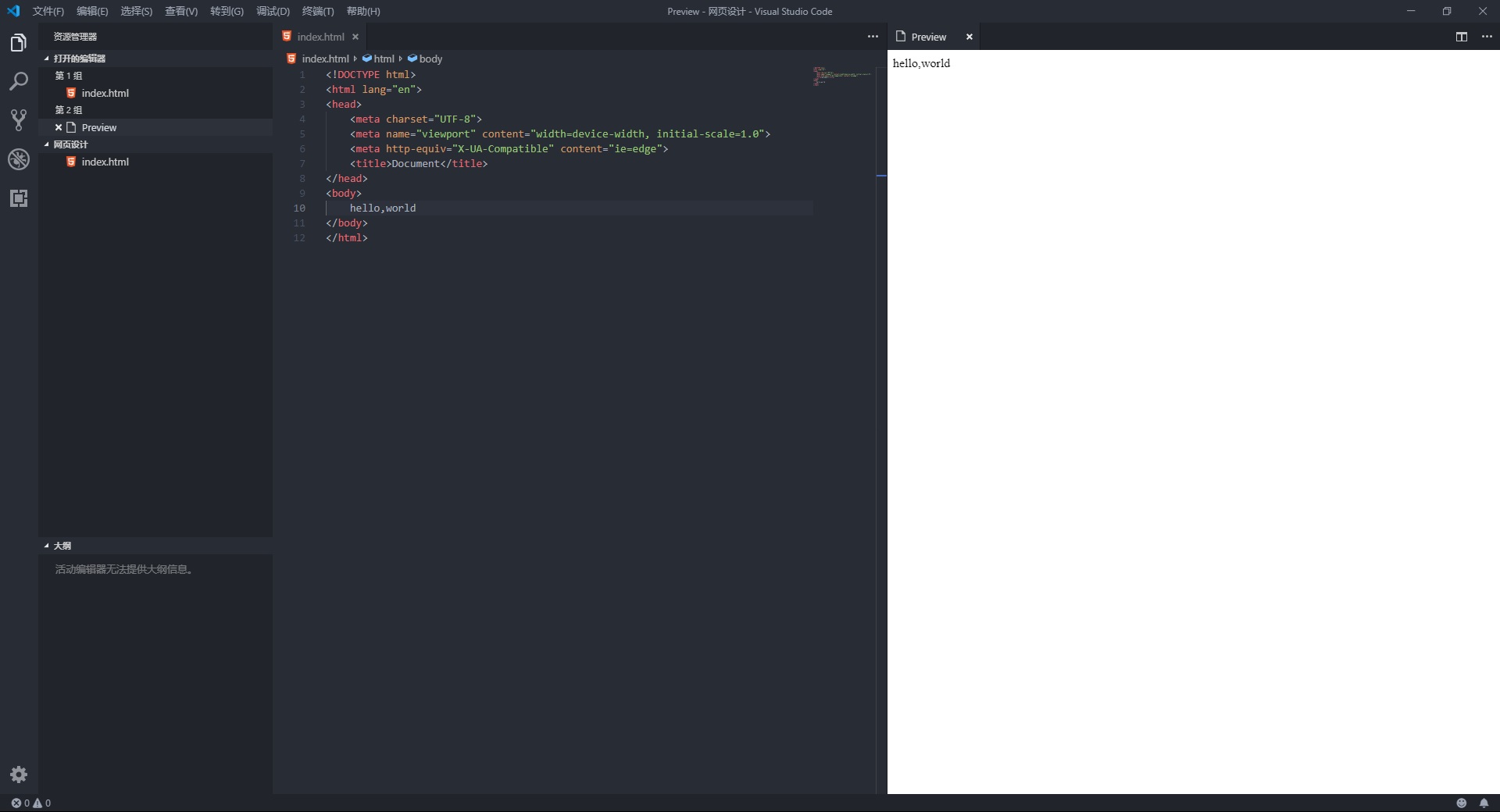
- Preview on web Server 这个也很厉害,大家看图就明白了(按CTRL+shift+V打开)

- vscode icons vscode上的文件图标库。
3.正式开始写代码喽
首先,在你硬盘某个位置建立一个文件夹,作为你以后各种网页代码的存放地。比如在e盘新建个名为“网页设计”的文件夹。打开vscode,左上角 依次 文件---打开文件夹,在弹出的窗口中选中新建好的文件夹,点击打开。

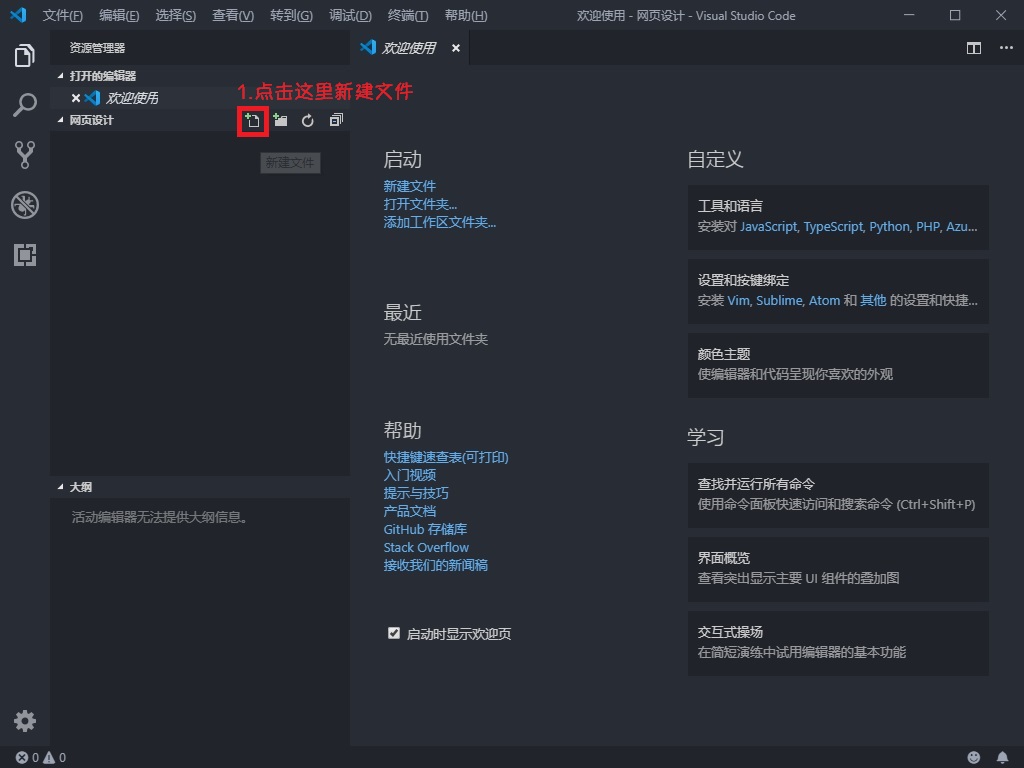
新建一个名为index.html的文件,写个hello,world试试,这里有个小技巧,英文输入状态下打出感叹号,再按TAB键,可以自动生成最基本的网页结构。如下视频所示
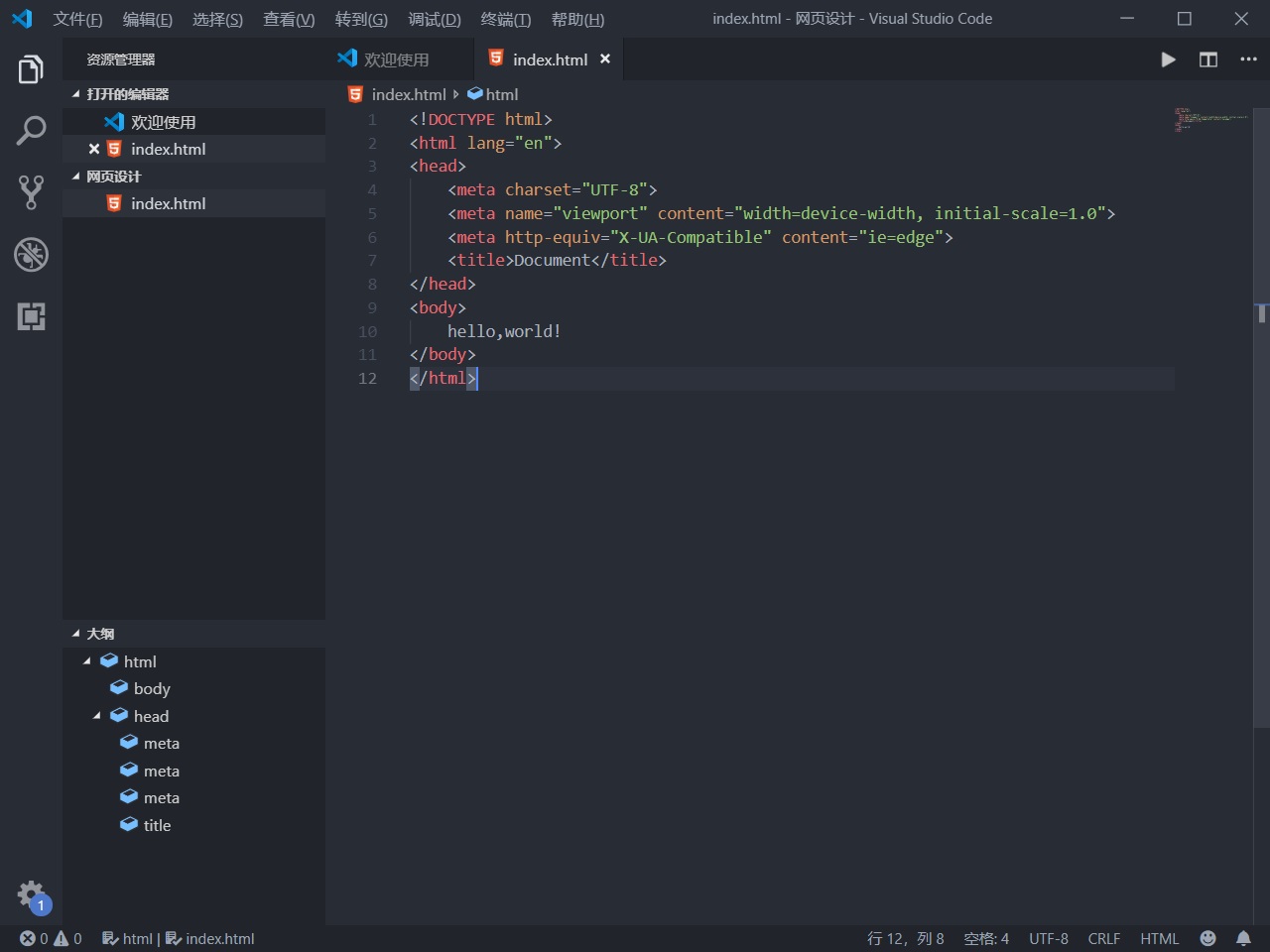
写上hello,world!

好了,大功告成!