在Github上发布静态网站
使用GitHub pages发布静态网页
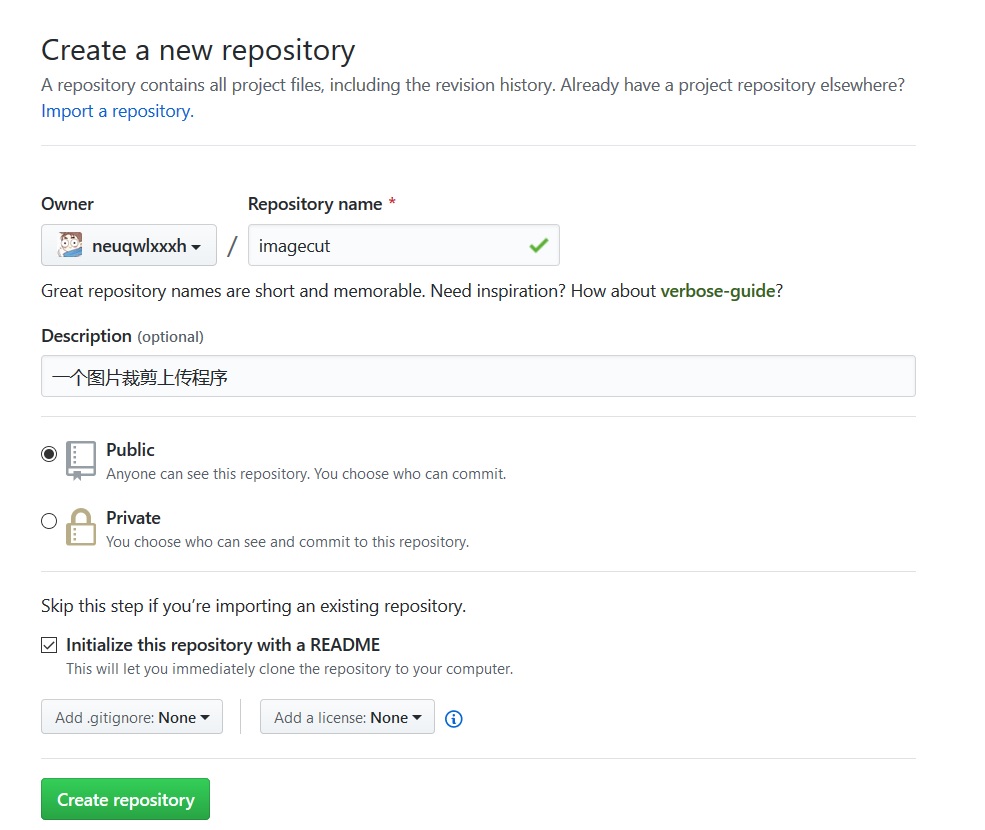
- 首先,先新建一个GitHub仓库(右上角头像旁+号->New repository,并选择初始化README。

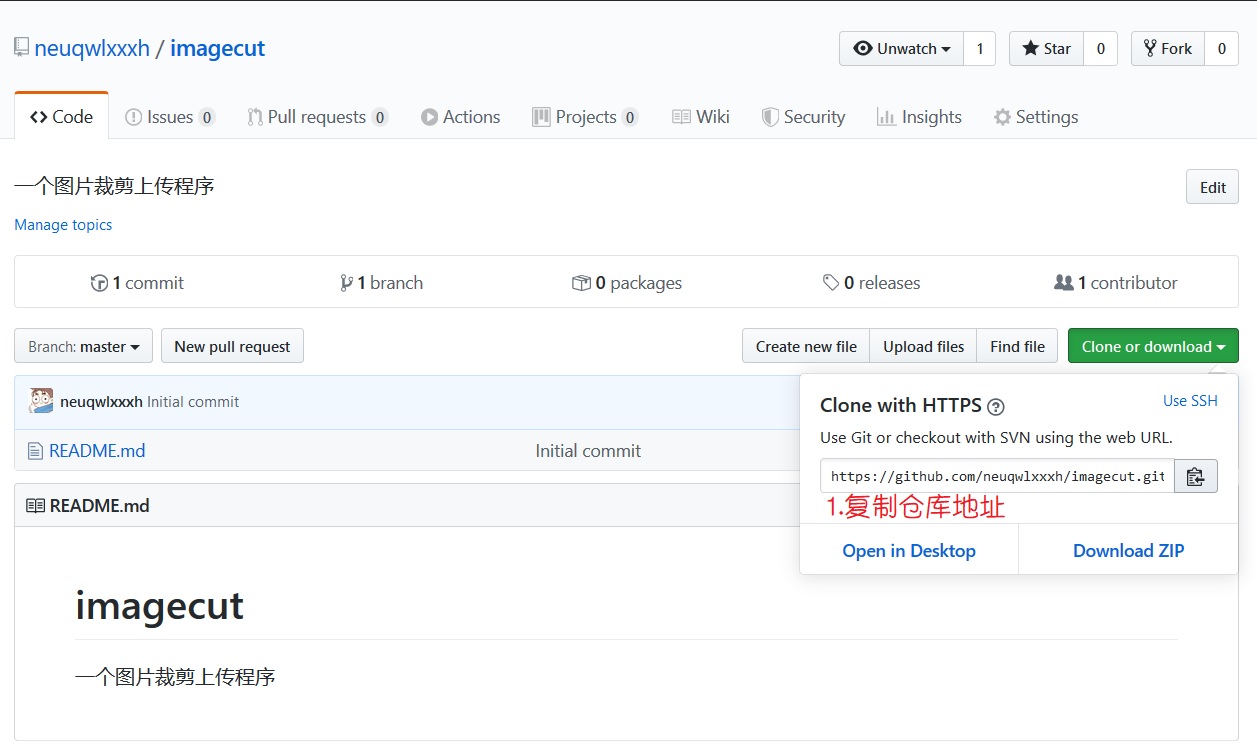
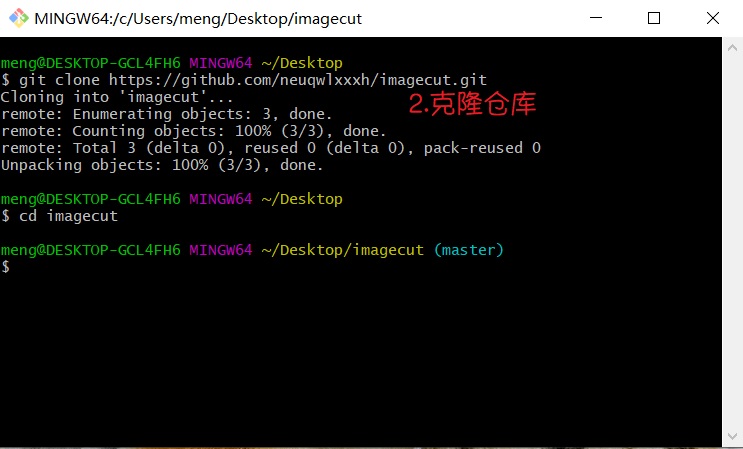
- 然后我们将这个仓库克隆到本地


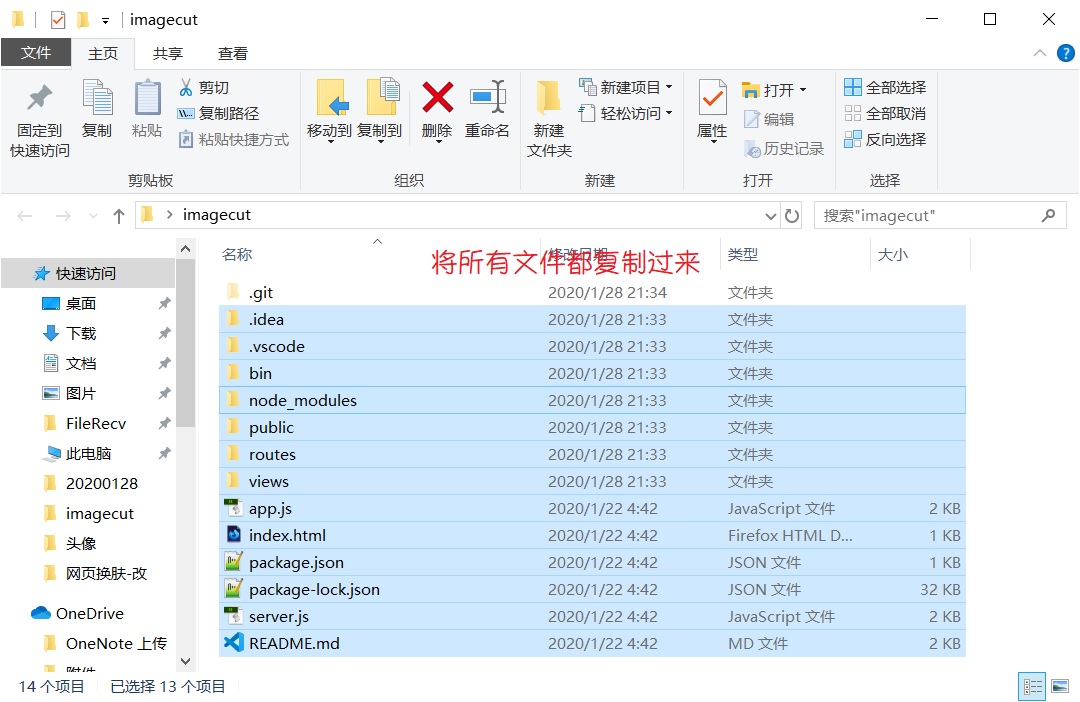
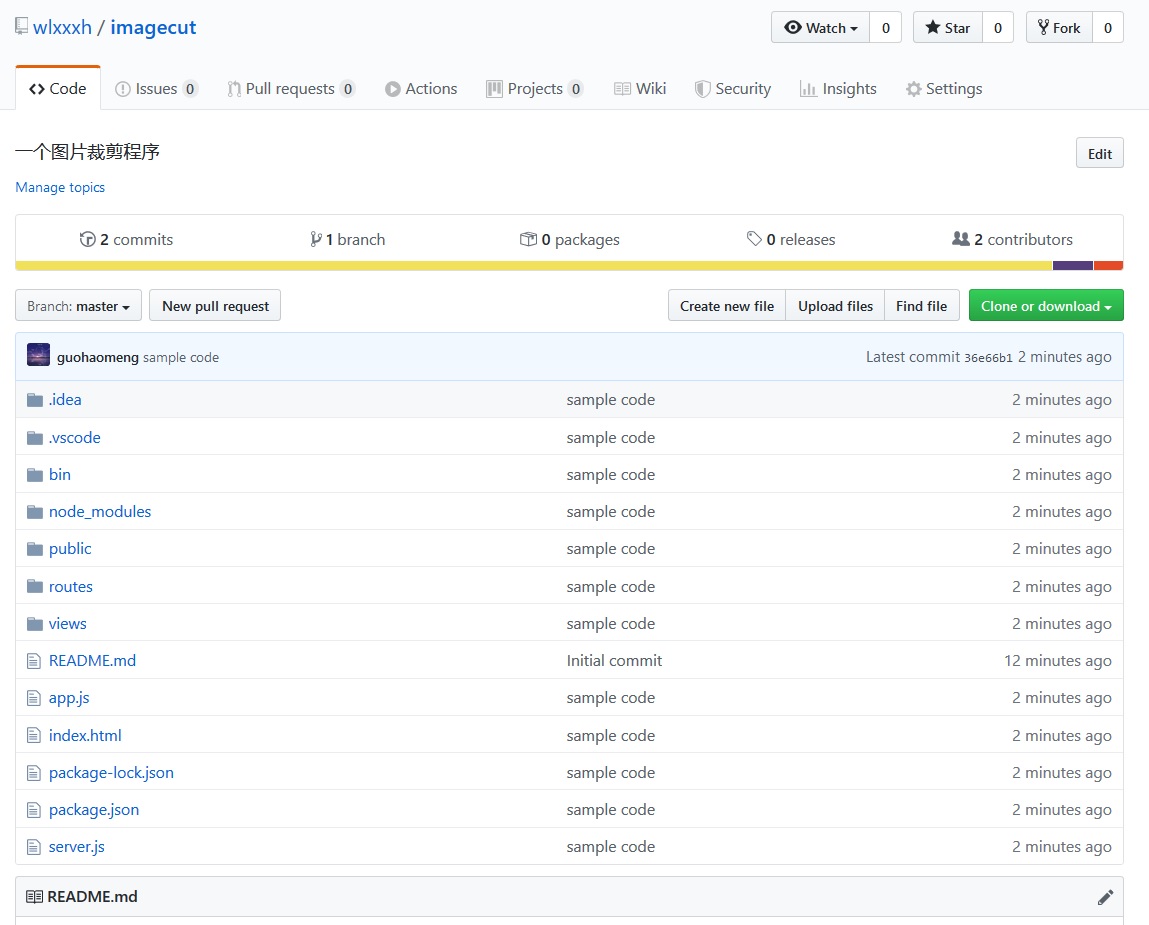
- 之后,将网页文件全部复制到这个文件夹里,注意,一定要将主页命名为index.html并将其放在仓库根目录下。像这样:

- 然后提交仓库所有改动,并将代码推送到GitHub
git add .
git commit -m "sample code"
git push //推送到GitHub
上传完成如图所示:

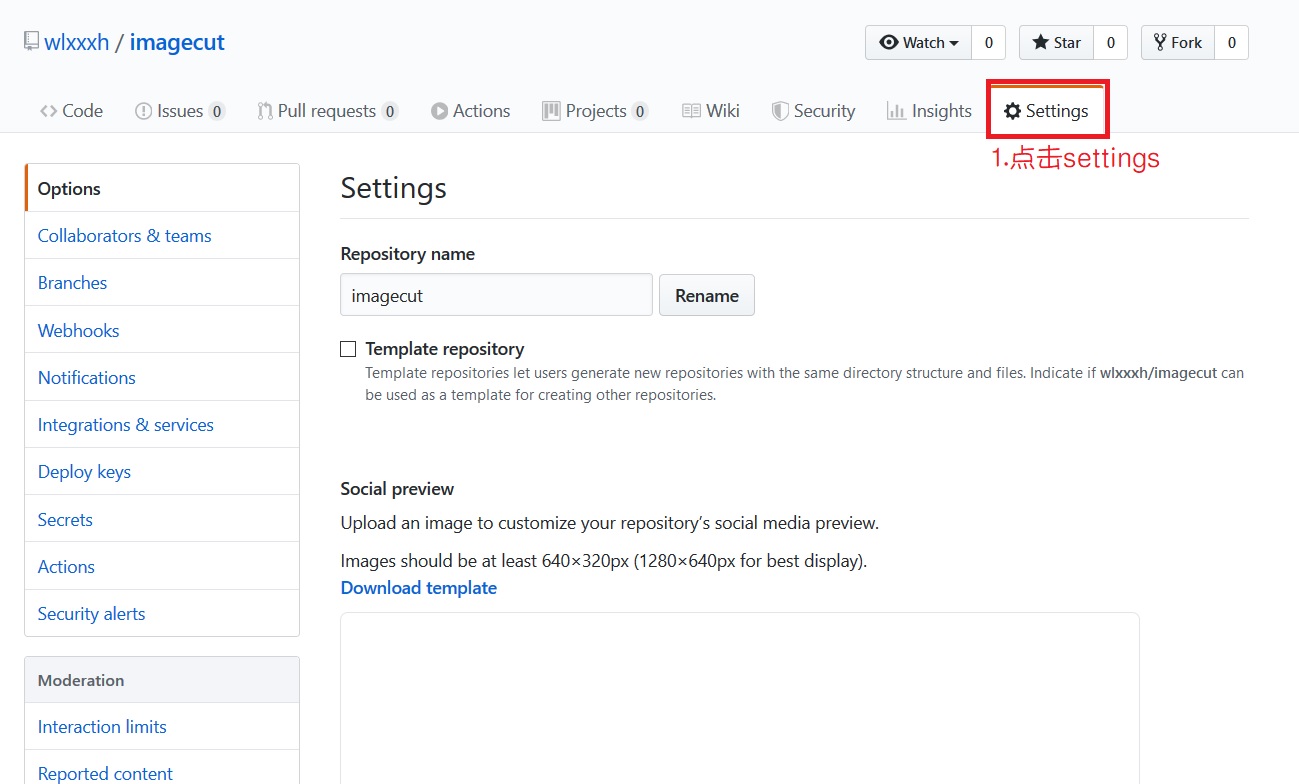
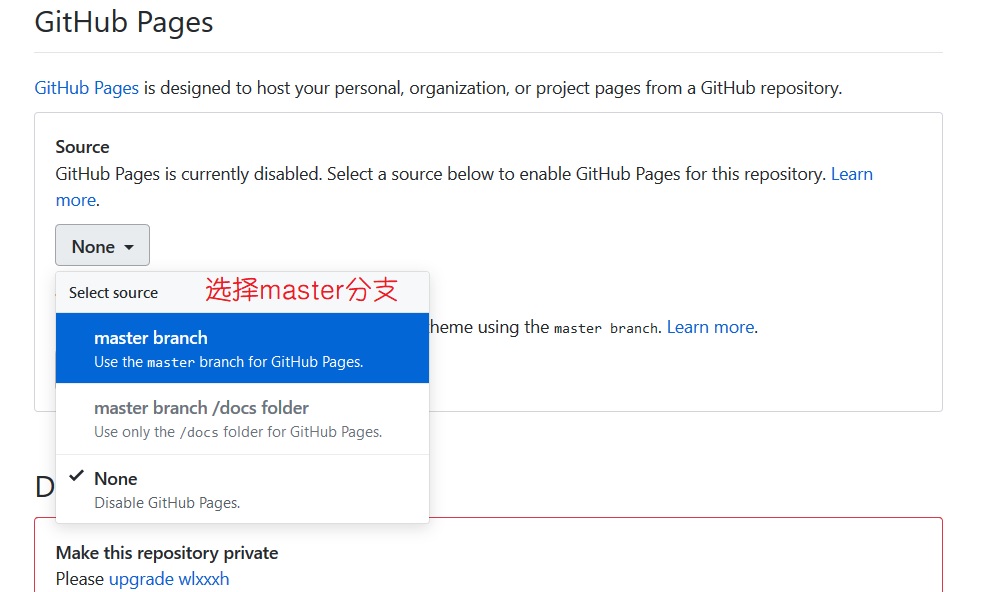
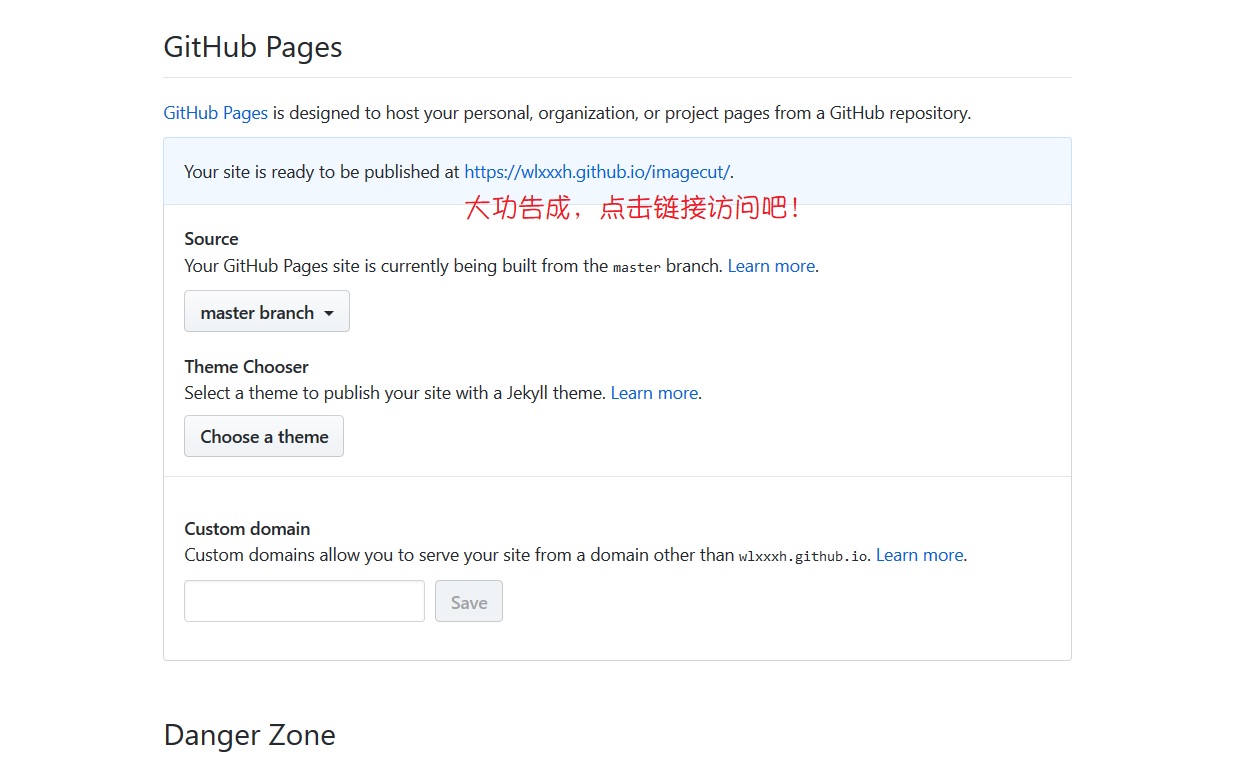
- 接下来将这个仓库发布为GitHub pages



- OK啦~ 有问题可以留言呀